Radial Active Clock for Pachube

Live demo (* note: has not been updated since the Pachube to Cosm migration and is having issues at the moment)
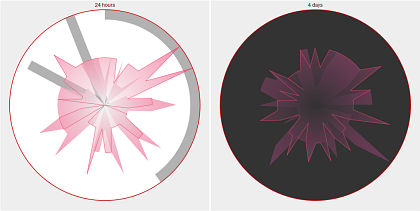
This radial graph can be used to visualize a Pachube data feed over time. It is ideally suited for time ranges of at least 24 hours: in this case, the timestamps are mapped to their orientation on the clockface. Animated dials showing the hour, minutes and seconds of the current time are superimposed as an option.
Instructions: use the Pachube Embeddable Graph Generator to create an embed code for your feed. Change the div tag to read class="pachube-radial" and the source of the script to src="http://ox4hs.utou.ch/pachube-radial/graph-min.js"
Tips:
- Set the font style to modify or hide (0pt) the title
- Add showclock:no; to pachube-options to just show the radial graph
- All other options control size and colouring of the graph
- Please send feedback if the graph doesn't work as you'd expect, you are in a non-GMT timezone or getting browser quirks
- Works in: Firefox 3+ and Chrome 9+ (currently needs work/testing in IE, Safari, Opera)
Source: fork it on GitHub or grab it here. Leave me a note or add an issue if you need help or feedback. If you like it/use it, please send a tweet my way.
Thank you to Pachube for an awesome platform and hosting the hackathon where this was initiallz created. Big props to Paul Bellamy for developing the Graph Generator which this code gleefully apes and, lastly but most of all to MarsFlyer for inspiration, moral support at 2 AM, feedback and testing :)

This work is licensed under a Creative Commons Attribution 3.0 Unported License.